Mobile Chat App

Mobile chat app with Google Firebase, React Native, Expo

To build a chat app for mobile devices using React Native. The app will provide users with a chat interface and options to share images and their location.
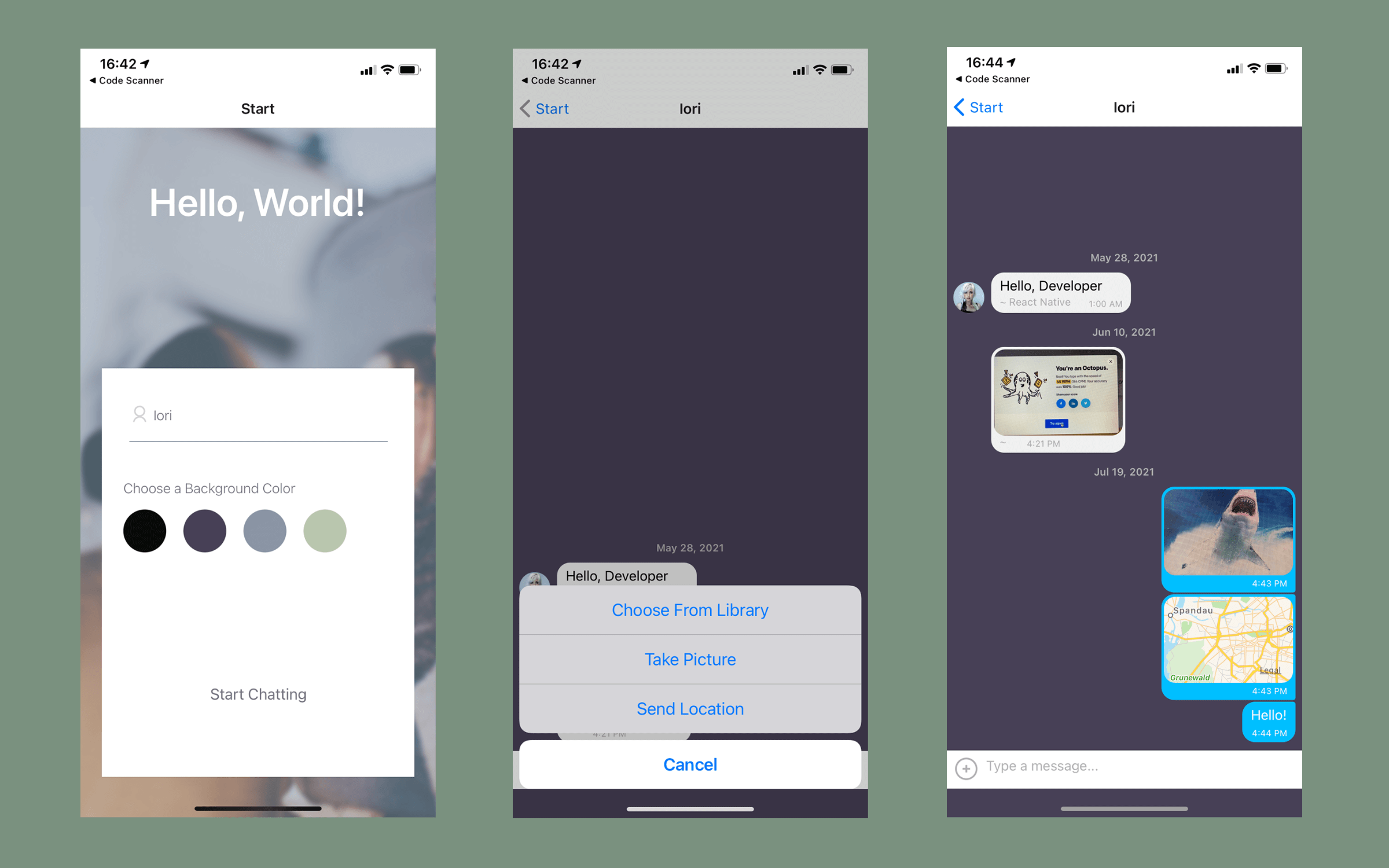
Example of features
At the beginning of the project, I learned how expo works and React Native works since this was
my first project with those.
First of all, I created the main page with a user name form, color-changing function, and
navigation to the chat page. Since React Native has different parts from React.js (for example,
View and Text, TouchableOpacity, style in the same file),
It was a bit confusing but I tried to organize each part as much as possible to look my code
clean and less confusing to read.
Second of all, I added message state following GiftedChat message structure to see if my static
message is rendered properly.
After having checked the static message on my app, I began to create a simple shopping list app to see
how Google Firebase functions. Then added to my chat app.
When I did, I somehow couldn't see my message on the chat app. It turned out that I didn't follow the GiftedChat message structure.
After fixed that, it rendered messages from Firestore correctly.
As a next step, I added an anonymous authentication method to my chat app to distinguish users.
At last, I used AsyncStorage to store data when user accessed to Firebase via login, so user can get messages from local storage when offline. Also, I added photo and location share features with user's permission.
I thought React Native is very similar to React.js but it turned out to be quite different, but after having learned how I could design and code,
I saw a similarity between both and this gave me a better understanding. Also, this project reminded me of the importance of reading app documents. If I have read the GiftedChat document carefully, I wouldn't have bumped into the problem that my chat didn't render messages properly.
But it was a good experience and I will read carefully when it comes to using framework and library.
It's nice to learn how to ask permission to get user's information and the importance of dealing with user data, especially we all live with so much data.
1 month
Fullstack developer