React App with Backend

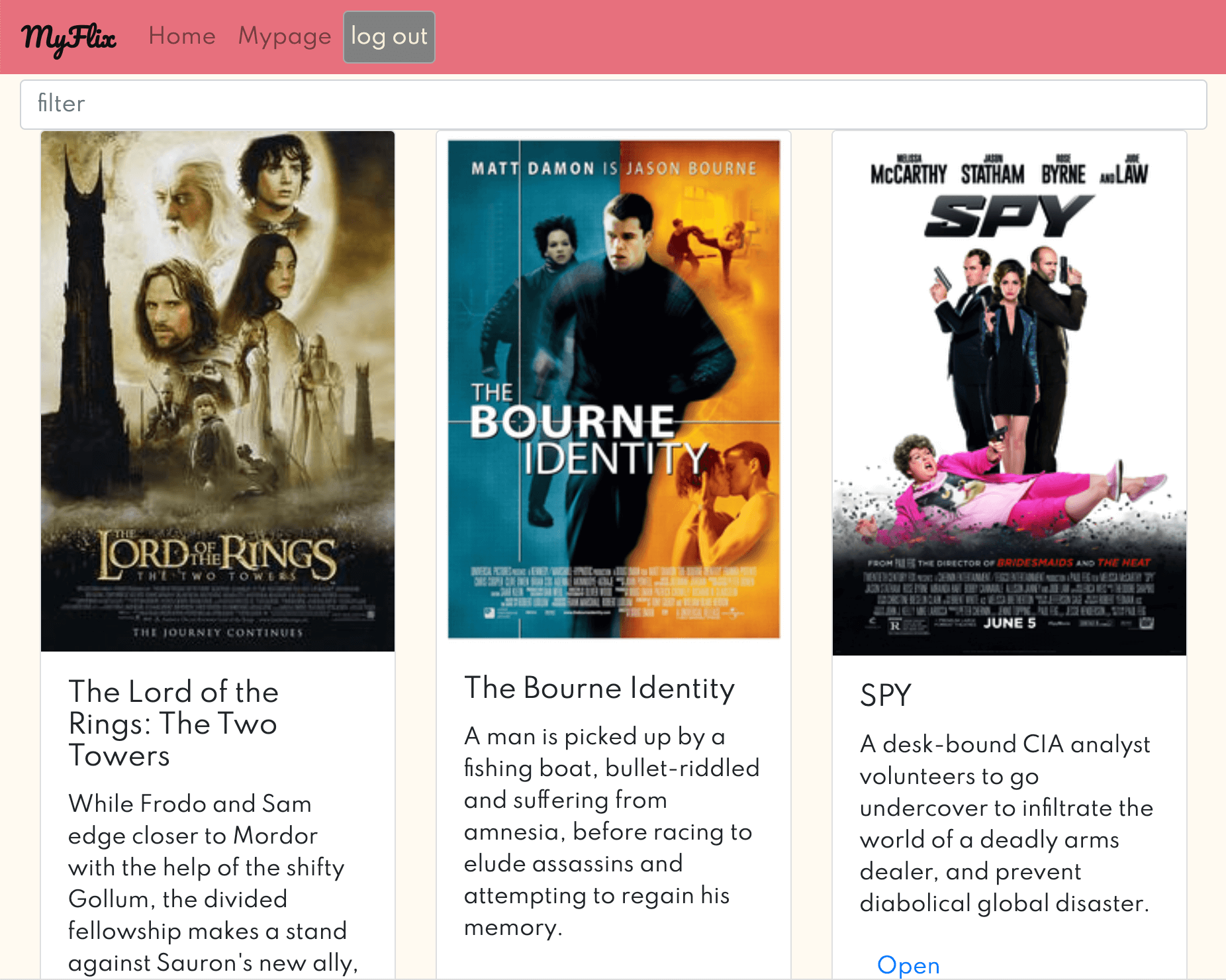
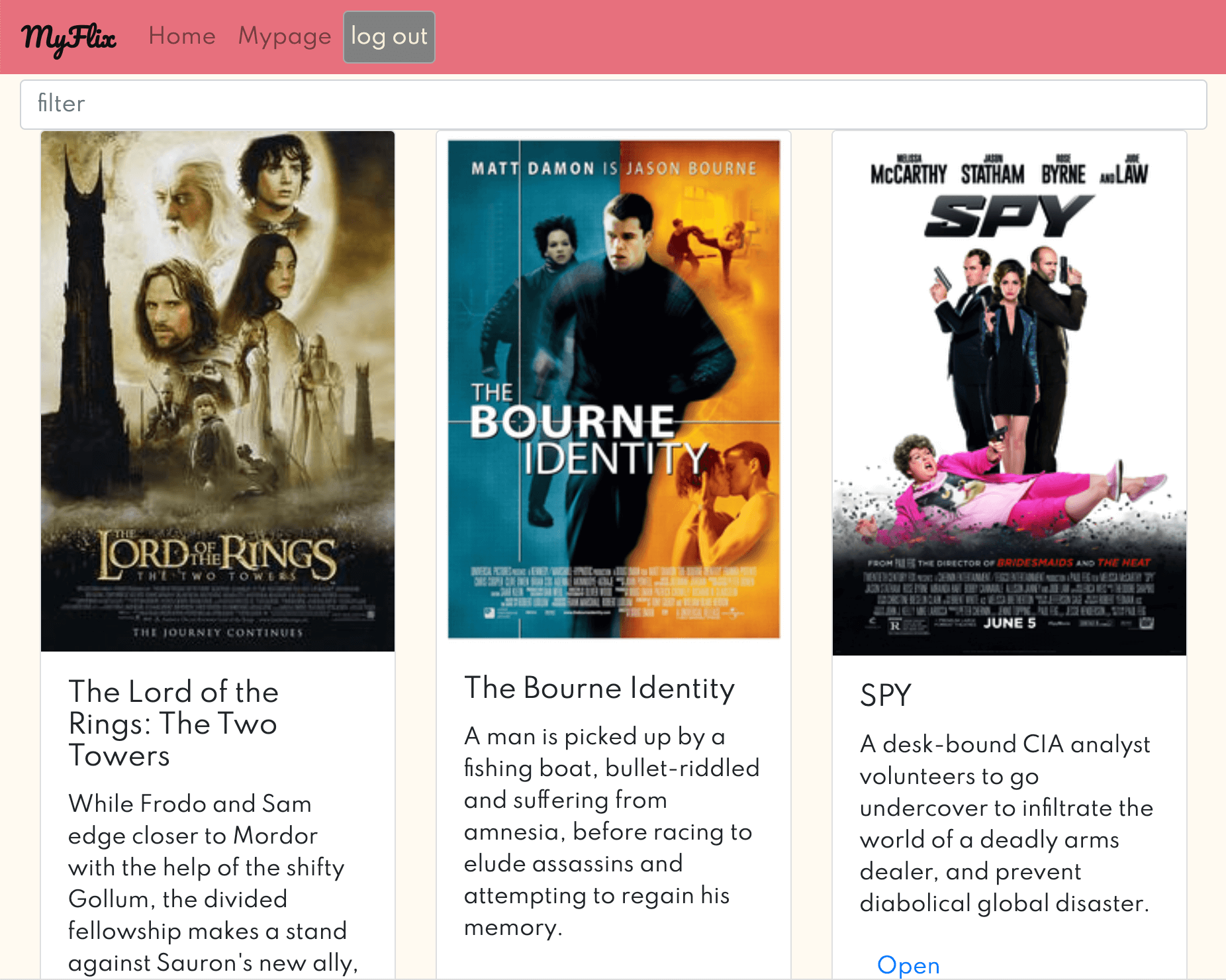
MyFlix is a movie database, user can search, add/remove a movie from favorites. This is my first React app with self made backend.

To build the server-side component of a “movies” web application. The web
application will provide users with access to information about different
movies, directors, and genres. Users will be able to sign up, update their
personal information, and create a list of their favorite movies.
Using React, build the client-side for an application called myFlix based on
its existing server-side code (REST API and database
Example of features
First of all, I created endpoints for REST API, then I added it to documentation.html so I can refer when I code front end.
When I installed MongoDB into my computer, it showed an error and I couldn't solve it for a few days because of Mac OS Catalina and MongoDB connection issue. However, I solved the problem by myself with the help of Google. At the moment, I realized the importance of searching skills and having a strong will to solve a problem. also, I put incoherent attribute once to user section (ex, some user have "Username", some have "Name") therefor I checked everything and corrected.
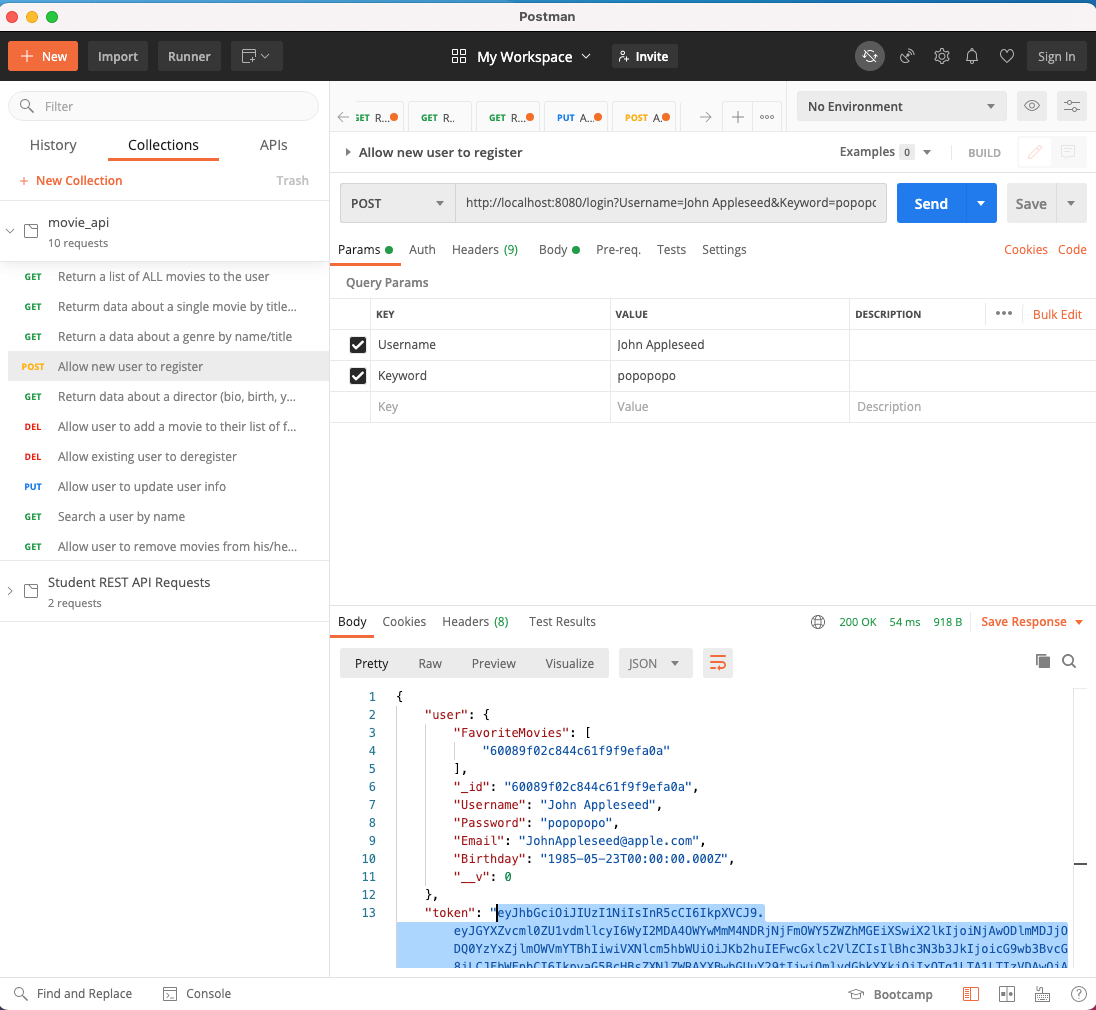
After having added all features and information into my database, I applied Token-based authentication and tried on Postman. I had a problem in which an existing user couldn't log in but this user information was added before I added the hash password. I was successful with a newly registered user with a hashed password.

Postman user login
This was my first opportunity to learn React.js. In the beginning, it was an uphill battle for me with
state management and passing as props, function/class components, how each components works each other... It
was really hard for me to wrap a head around.
To overcome this problem, I enrolled a few schools to understand and solidify knowledge and learn by coding.
This took longest in my learning process. I also created simple app like meme generator to see how props are
passed to child component.
After having finished adding HTTP methods(GET, POST, PUT, DELETE)on my app with React, I added Redux to learn another way of state management.
Learning React was a huge challenge for me. However, thanks to advice from my mentor and tutor, also a ton of practice, I finally understood how this works, and managed to release my first backend/frontend altogether app. I am so proud of myself not to have given up and now I like coding with React. Once you get a grasp of how it's working, it's very convenient with state/props, components. I will keep practicing and would love to be an even better React developer.
Three month
Fullstack developer