Angular App

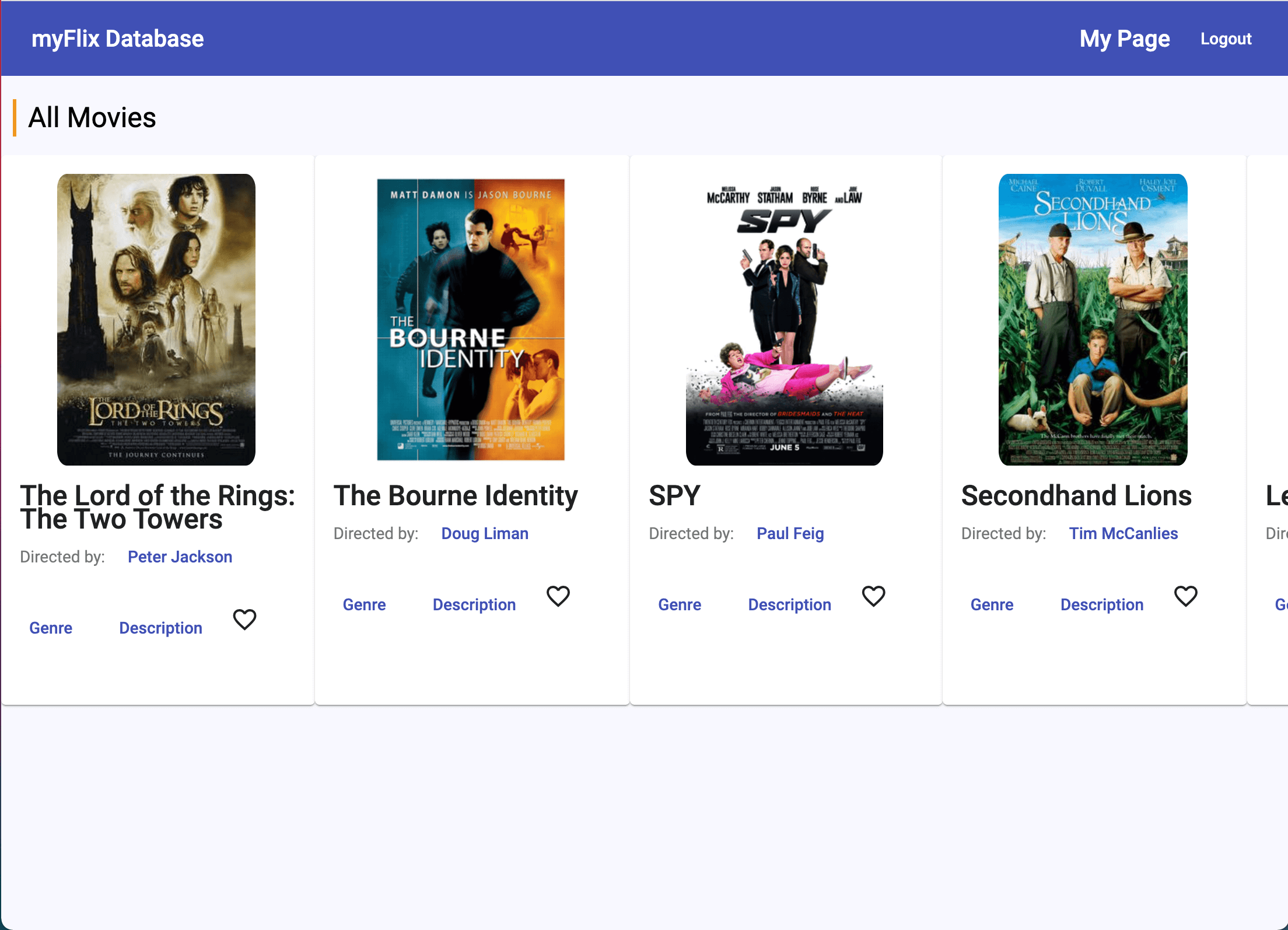
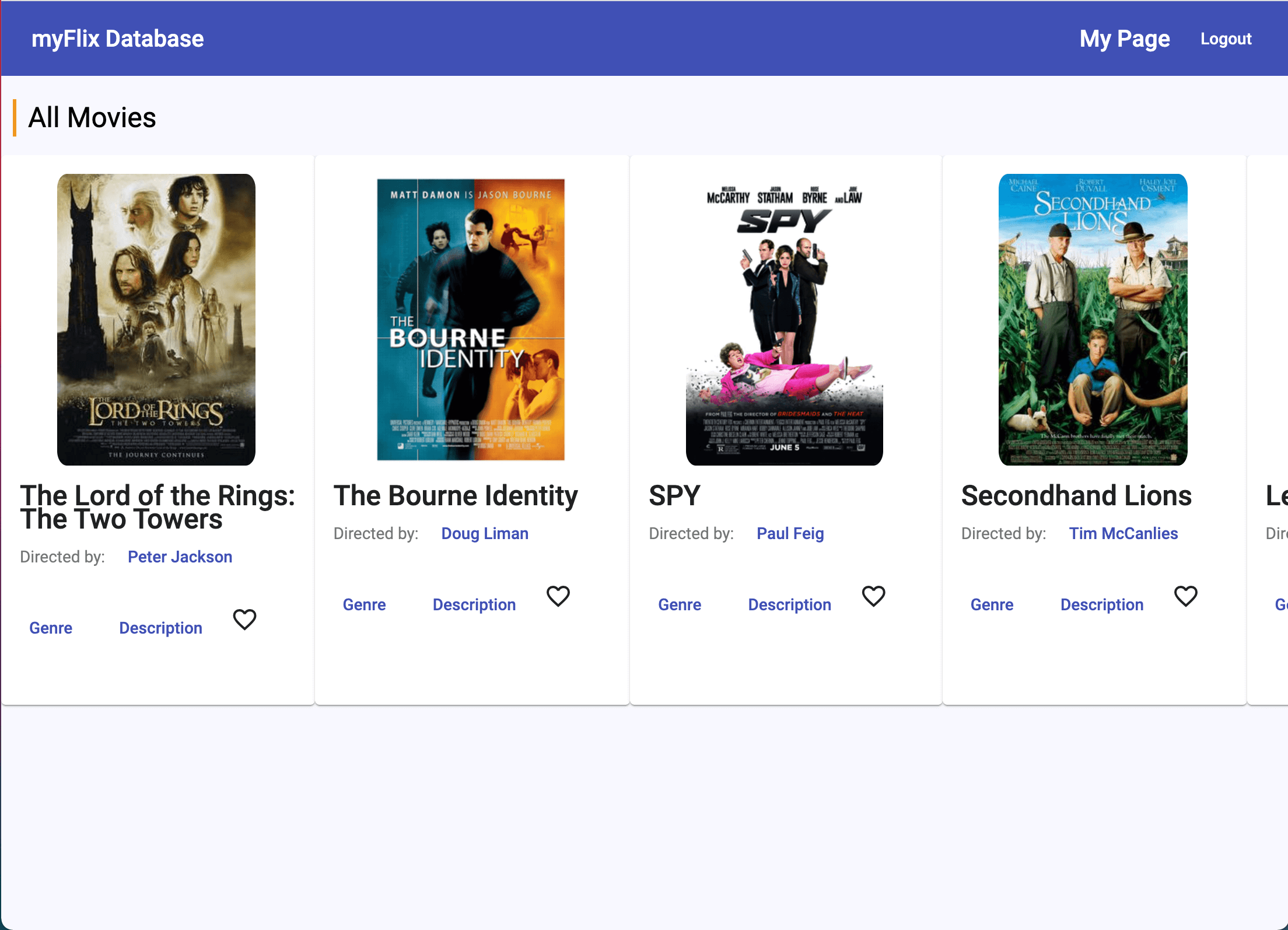
MyFlix Angular is my first Angular app, user can register and login, see movie info, add/remove from favorite.

Using Angular, build the client-side for an application called myFlix based on its existing server-side code (REST API and database), with supporting documentation.
Example of features
First of all, I worked on this project as if I had been working on a company with an Agile environment.
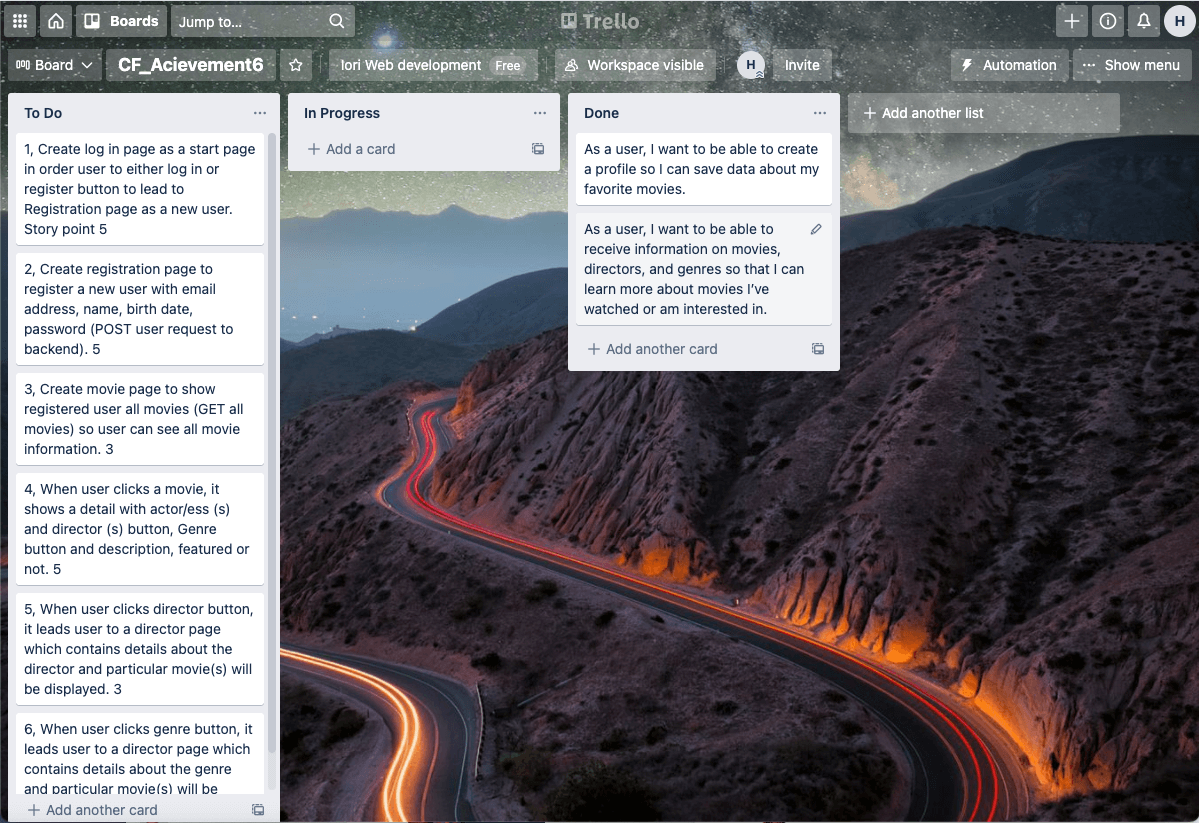
At first, I made user stories, then applied them to user flow, separate them into each function, then put
them into Kanban with exponential story points.

As a next step, I learned basic TypeScript (difference from JavaScript, generic type) and how to begin
building Angular app.
In the beginning, it was confusing between the difference and what's advantage of Angular or React, also
TypeScript and JavaScript. Therefore, I read articles online and watched videos on YouTube, and did some
practice.
After having gotten a grasp of them, I started building an app.
Although I struggled with data binding, the more I coded, the better my knowledge became. Also with help of
the Angular module, I managed to have made a decent appearance.
As a last step, I made Typedoc to explain how components and each function works.
Having worked under the Kanban and Agile environment was a good experience for me to learn what "work as a
developer" was like.
Also, this project gave me the confidence to be ready for working as a developer because I felt very
comfortable with learning a new framework/library rather than being stressed.
If I could do something differently, I would add a feature of changing the favorite button (when you add a
movie to favorite, the icon turns black so user knows which movie is already in favorite.). Next time I work
on an Angular project, I would like to build an app without an Angular module.
2 weeks
Frontend developer