Vanilla JS app

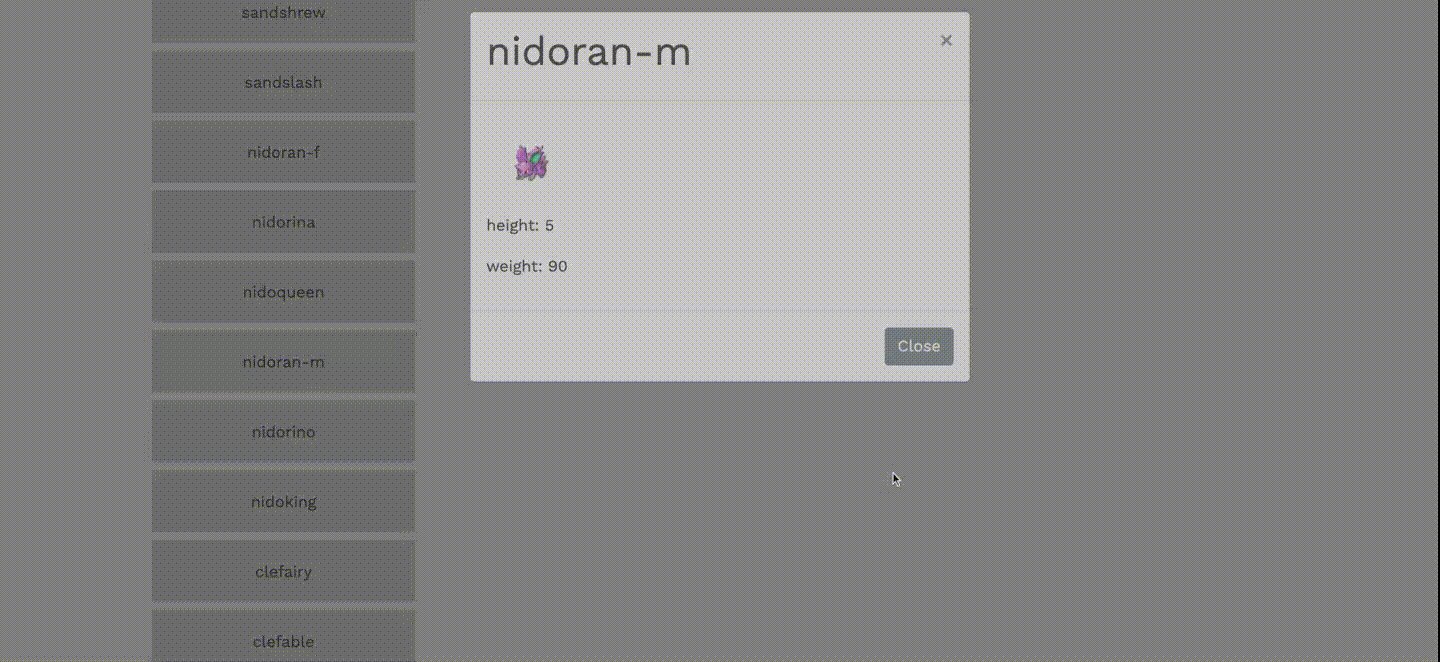
Pokedex is my first JavaScript app, user can click pokemon name and see their details.

To build a small web application with HTML, CSS, and JavaScript that loads data from an external API and enables the viewing of data points in detail.
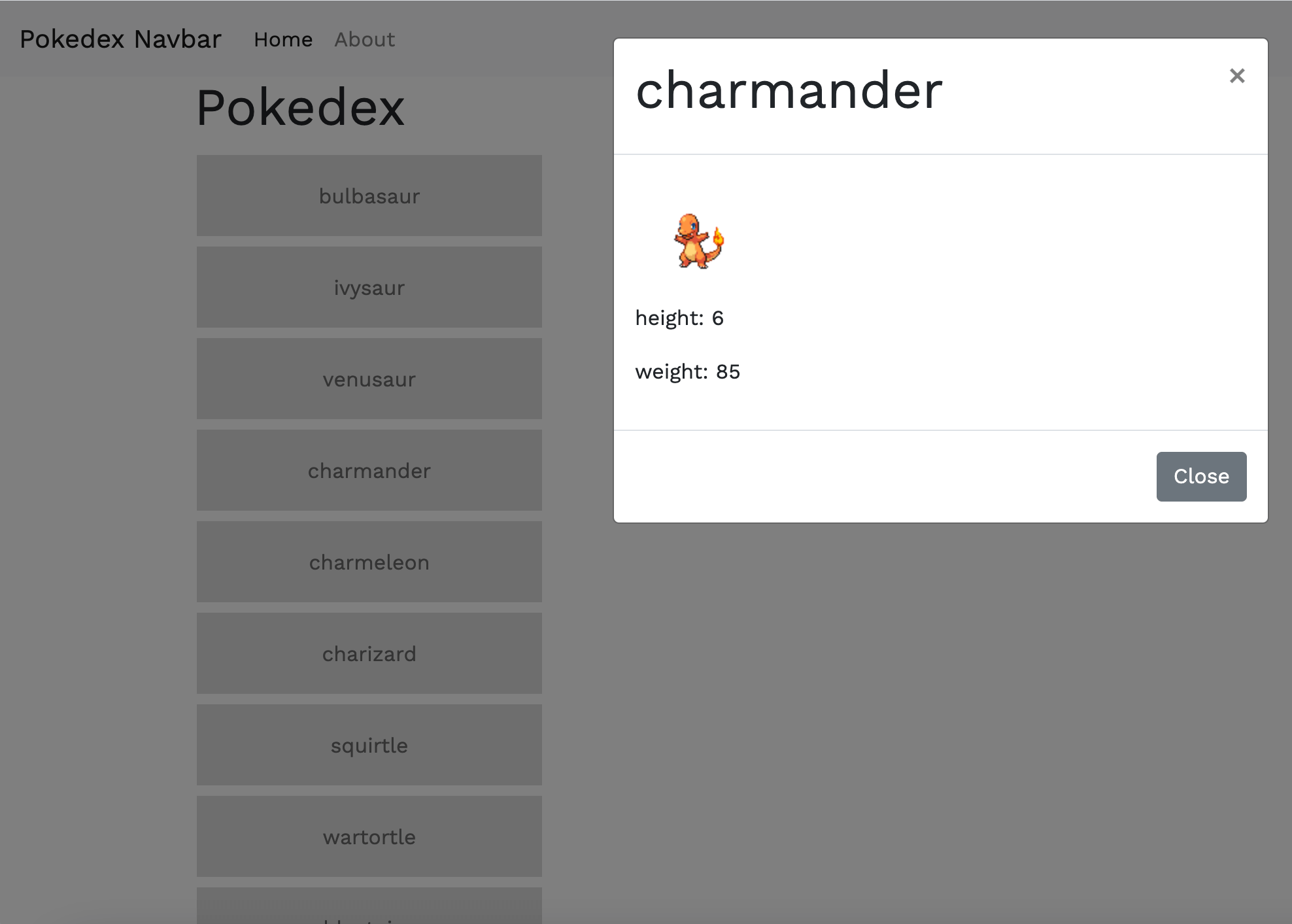
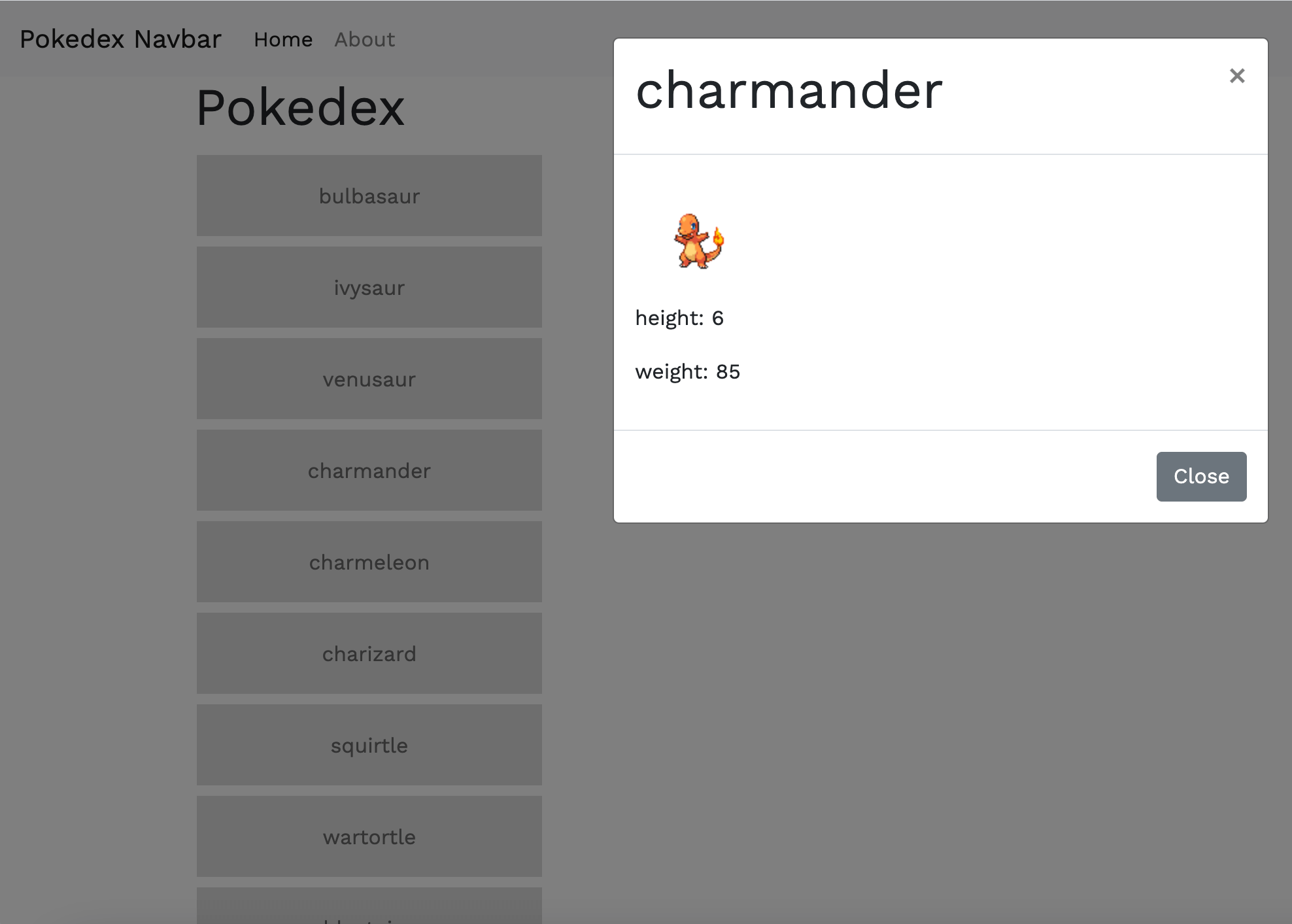
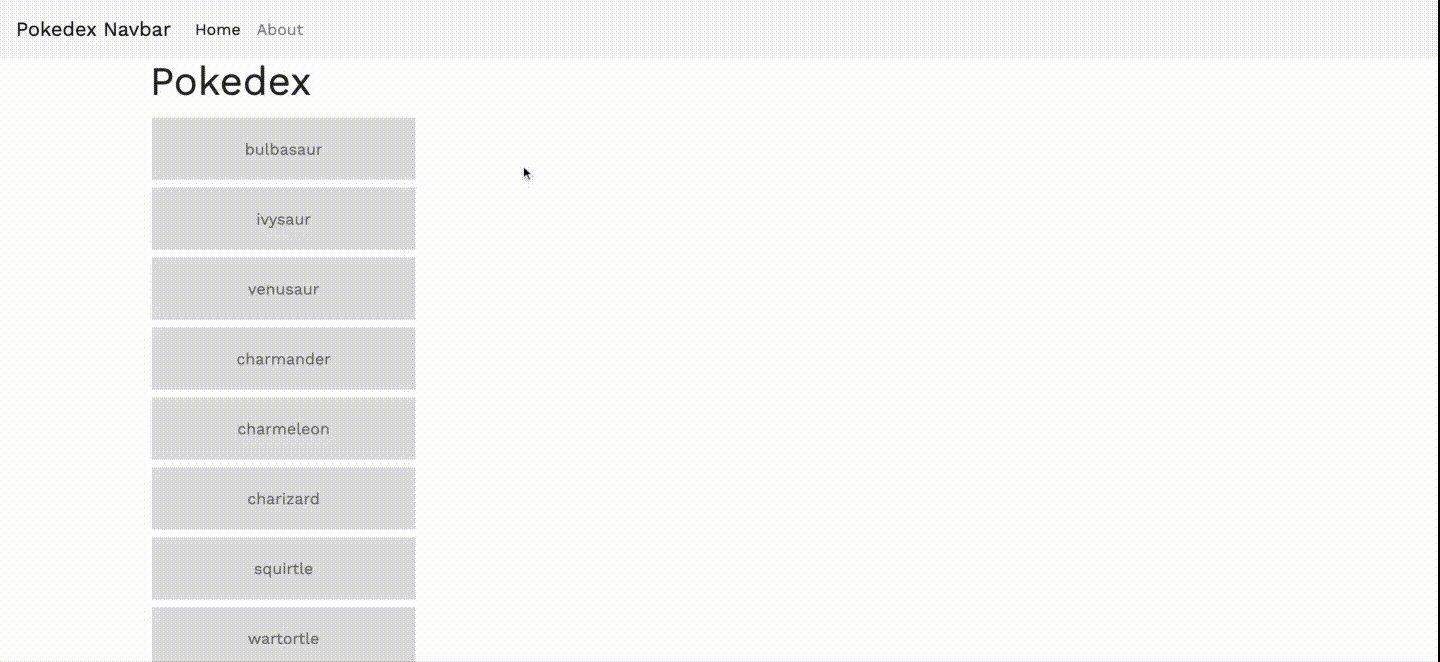
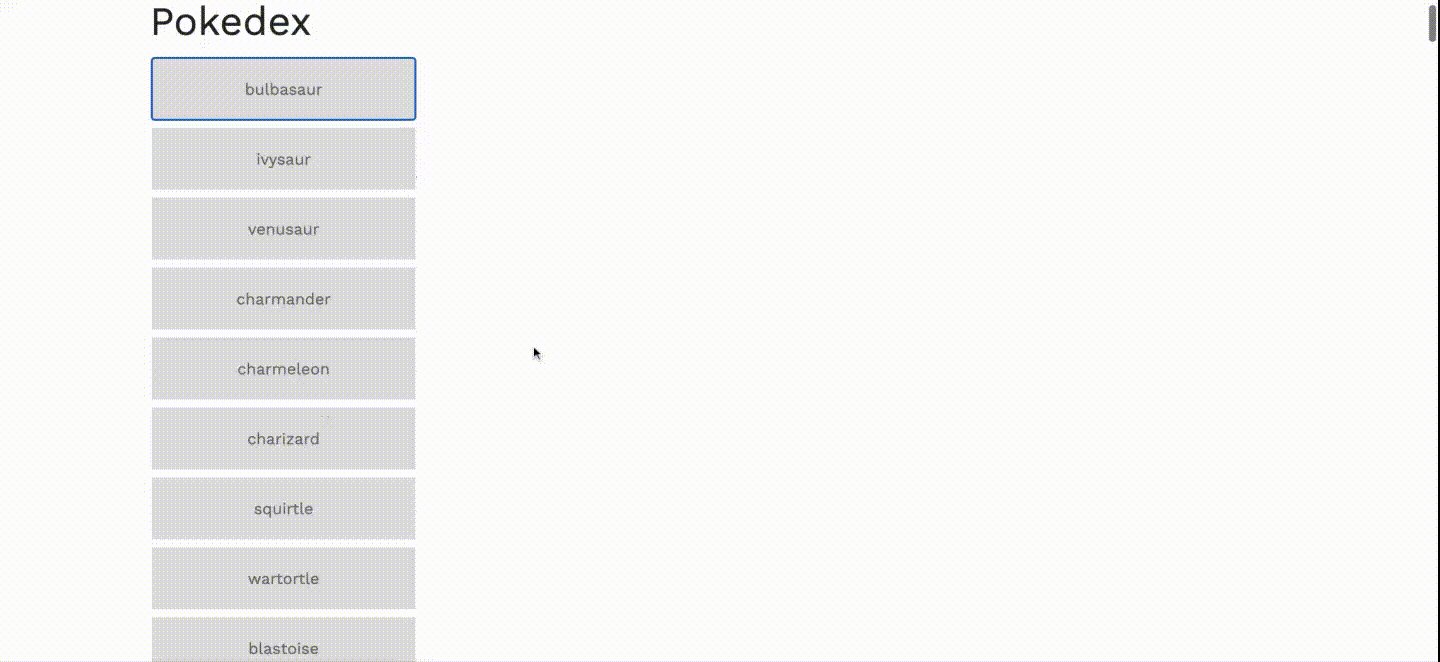
Example of features

First of all, I needed to study all JavaScript basics which begin with variables, arrays, objects.
I took notes, watched many videos on YouTube, and practiced until I understand correctly because I thought
"learn by coding" is very important.
Second of all, I tried to get information from a pokemon list created by myself without API the tried to
see if my code renders these variables on my app with for loop.
At this point, I had a problem with displaying pokemon correctly because I forgot to add iterator index next
to list item(ex: pokemonList[i].name)
But afterward, I managed to render my pokemon information correctly.
To get used to functions, I made calculator on Repl with multiply, divide, increment, and decrement.
Next, I learned how to interact HTML with JavaScript. In the beginning, it was challenging because I couldn't directory see on HTML file when I dealt with elements via JavaScript. So in the beginning I wrote down my note and made it clear which content I was working on.
After having finished creating basic button lists of pokemon, I learned how asynchronous works and how to fetch information from API. I made code with setTimeOut() to understand how asynchronous code works and also made some promises by myself to see how these works.
At last, I created Modal to show details of each pokemon with DOM interactions and added simple bootstrap to understand the difference between bootstrap and vanilla CSS. Although I studied DOM interactions, to show a modal was quite a challenge because it was not just a list or button but the whole modal itself. I asked for help from my tutor and mentor, also wrote down a paper to see the whole image.
Overall, this project was very challenging but really interesting and I felt really good to have made the
first step to being a full-stack developer. Though the app looks very simple, I learned a lot as listed above,
which is very fundamental and of course, I use it every day on my new projects.
As a next step, I will learn how to create a back end and get information from it. I am so excited to see what
I can learn next.
1 month and 15 days
Frontend developer